

For this requirement, you should have a clear understanding of your data needs so you can choose the best-suited tool according to your needs and budget. Some tools offer the facility to keep the data at an additional cost. Some tools maintain the data for a limited period. Historical data helps to analyze past events. It detects the use of vulnerable protocols and ciphers.

It can help you to detect malware such as ransomware activity. Network Traffic Analysis tools collect the real-time and historical records of the network.
#Network inspector mac software
These tools provide the features of software agents, storing historical data, and intrusion detection systems. We can categorize them into two types, first is Flow-based tools, and the second is Deep Packet inspection tools. This will open the developer console in a new window.Pro Tip:You can consider some factors while choosing a network traffic analysis tool for your business such as availability of flow-enabled devices on your network, data sources of flow data & packet data, the tool’s capability to retain historical data, whether the tool uses agent-based software or agent-free, and the cost of the tool.įactors to consider while choosing Network Traffic Analyzers:Īll the network analysis tools are different.
#Network inspector mac mac
To open the console on the Mac desktop app, click "Help" in the Mac menu bar, then select "Developer Tools". The JavaScript Console will show up on the bottom half of the active browser window.Īlternatively, you can use the keyboard shortcut Option Ctrl C, though note that you will need to enable the Develop menu in your Safari Preferences for this shortcut to work. Once the Develop menu has been enabled, you can go to the Develop menu in the menu bar and then select the "Show JavaScript Console" option. Once in the Preferences dialog, navigate to the Advanced tab, then check the "Show Develop menu in the menu bar" box. To do this, open the Safari menu in the Mac menu bar, then select Preferences. To open the console on Safari, you will first need to turn on the Develop menu. The toolbox will appear at the bottom of the browser window, with the Web Console activated.Īlternatively, under the header Tools in the Mac menu bar, navigate to the sub-menu Web Developer and select Web Console. To open the console on Firefox, use the keyboard shortcut Ctrl Shift K (on Windows) or Ctrl Option K (on Mac). Once in the F12 Developer Tools, navigate to the Console tab. To open the console on Edge, hit F12to access the F12 Developer Tools. To open the developer console window on Chrome, use the keyboard shortcut Ctrl Shift J (on Windows) or Cmd Option J (on Mac).Īlternatively, you can use the Chrome menu in the browser window, select the option "More Tools," and then select "Developer Tools."
#Network inspector mac how to
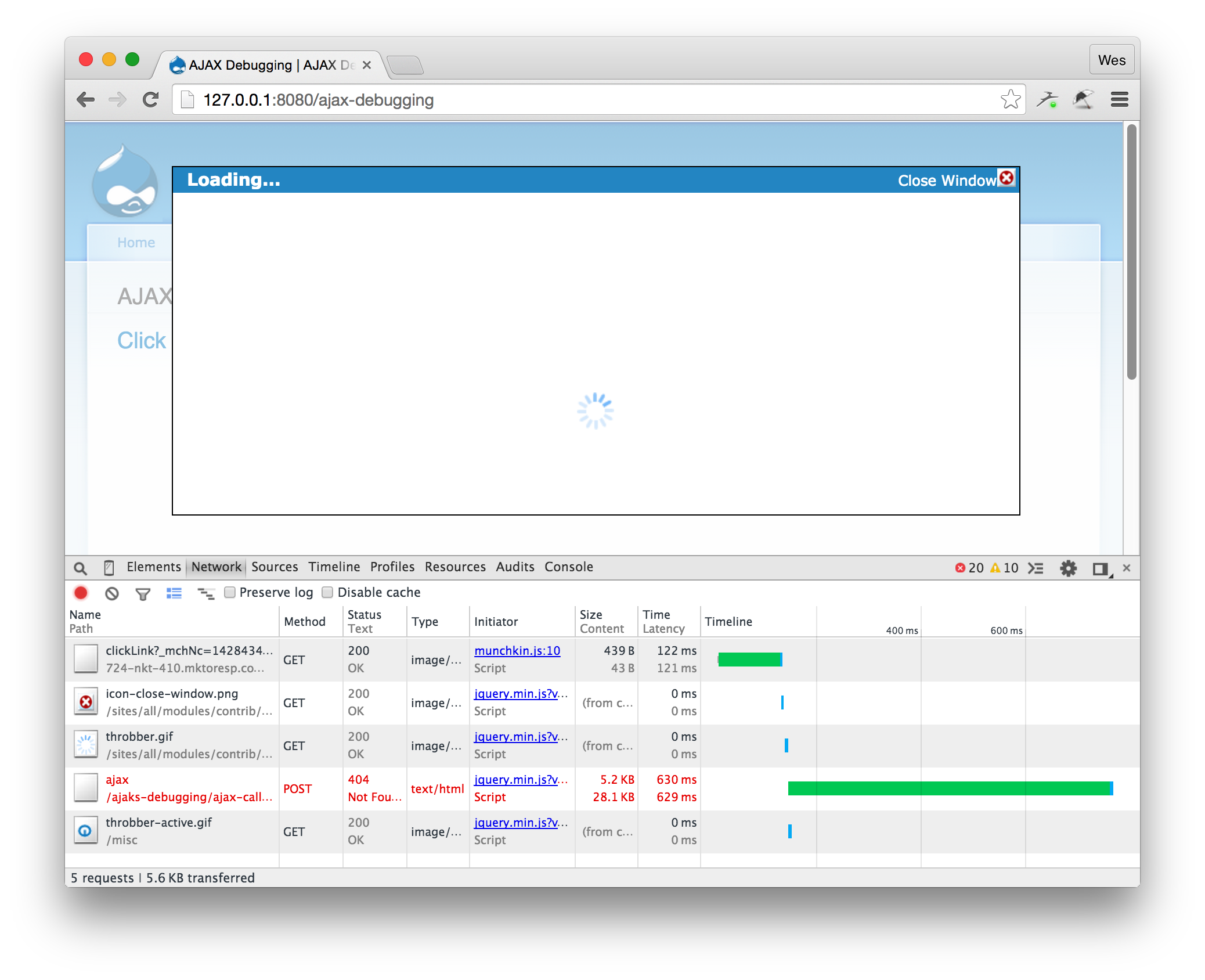
The following are instructions for how to open the developer console on various different browsers and Airtable's Mac desktop app. In the course of troubleshooting your issue, the Airtable support team may ask you to take a screenshot of the developer console.

The information displayed in the developer console can be extremely helpful for the Airtable support team when we're trying to figure out how to solve an issue. (It does other things, too, but this is all that really matters for this article.) The developer console is a tool which logs the information associated with a web page, such as JavaScript, network requests, and security errors.


 0 kommentar(er)
0 kommentar(er)
